
School Website Template
-
ClientSenayah Gideon
-
DateApril, 2021
-
CategoryWebsite
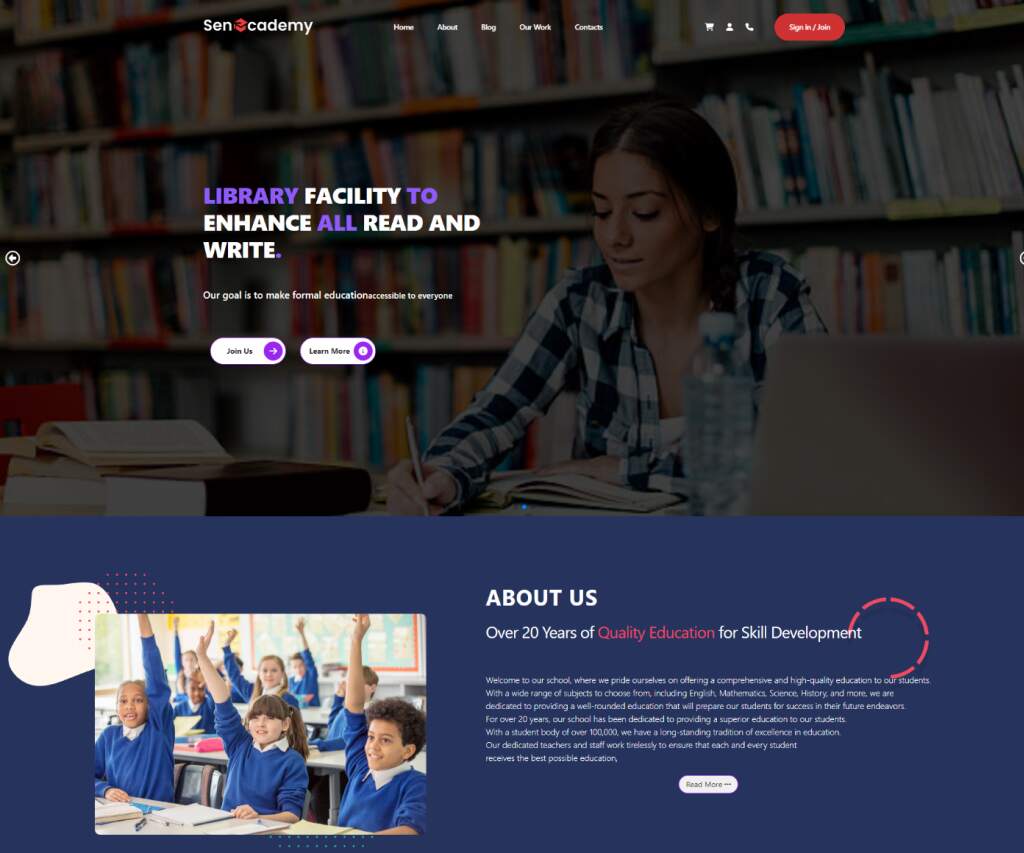
Education Website Template for School Sen Academy
Website: senacademy.netlify.app
Role: Full Stack Web Developer
Project Overview: I developed an education website template for Sen Academy, an institution dedicated to providing high-quality educational resources and courses. The project involved designing a user-friendly and engaging template that can be easily customized by educational institutions to fit their specific needs.
Key Responsibilities:
- Requirements Gathering: Collaborated with the stakeholders to understand their vision and requirements for the website template.
- Front-End Development: Designed and developed the website’s front-end using HTML, CSS, and JavaScript, ensuring a responsive and visually appealing design that works seamlessly across all devices.
- Template Customization: Created a flexible and modular template structure that allows for easy customization and adaptation by different educational institutions.
- Content Layout Design: Developed various content layouts to showcase courses, faculty profiles, news updates, and other relevant information effectively.
- User Interface (UI) and User Experience (UX) Design: Focused on creating an intuitive and engaging user interface to enhance the user experience, making it easy for students and faculty to navigate the website.
- Integration of Interactive Features: Implemented interactive features such as sliders, tabs, and collapsible sections to enhance the user experience and presentation of information.
- SEO Optimization: Ensured the template follows SEO best practices to help institutions improve their visibility on search engines.
- Performance Optimization: Optimized the website for fast loading times and smooth performance, ensuring a positive experience for users.
- Deployment: Deployed the website template on Netlify, ensuring a reliable and scalable hosting solution.
Skills Utilized:
- Web Development: HTML, CSS, JavaScript, Bootstrap [React]
- Responsive Design: Ensuring compatibility with various devices and screen sizes
- UI/UX Design: Figma
- Performance Optimization: Techniques for optimizing loading times and website performance
- SEO Best Practices: Implementation of SEO strategies to improve search engine rankings
- Deployment: Experience with Netlify for deploying static websites
Project Highlights:
- Responsive and Modern Design: Delivered a modern, responsive design that adapts seamlessly to desktops, tablets, and mobile devices, ensuring accessibility for all users.
- Customizable Templates: Developed a highly customizable template that allows institutions to easily tailor the website to their specific branding and content needs.
- Interactive Features: Included interactive elements to enhance user engagement, such as course listings, faculty profiles, and event calendars.
- SEO-Friendly: Implemented SEO best practices to ensure the website template helps institutions improve their online presence and visibility.
- Performance-Optimized: Focused on optimizing the website for fast loading times and smooth performance, providing a better user experience.
For a detailed look at my work on Sen Academy, please visit senacademy.netlify.app. If you are interested in collaborating or need my expertise, feel free to email me at dennisdorny@gmail.com.
This description highlights your role and contributions to the Sen Academy project, showcasing your skills and expertise in developing a comprehensive and customizable education website template.
